Simpan dengan nama index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" >
<title>INDOMATIKA.BLOGSPOT.COM</title>
</head>
<body>
<style type="text/css">
body {
background-color:#ececec;
font-family:Geneva,Arial,Helvetica,sans-serif;
margin: 0px auto;
max-width:900px;
border:solid;
border-color:#FFFFFF;
}
header {
height:130px;
padding:10px;
background-color: #895191;
display:block;
color:#FFFFFF;
text-align:center;
}
header h2 {
margin: 0px;
}
h1 {
font-size: 42px;
margin: 0px;
color:#ffffff;
}
h2 {
font-size: 24px;
margin: 0px;
text-align:center;
color: #F47D31;
}
h3 {
font-size: 18px;
margin: 0px;
text-align:center;
color: #F47D31;
}
h4 {
color: #F47D31;
background-color: #fff;
-webkit-box-shadow: 2px 2px 20px #888;
-webkit-transform: rotate(-45deg);
-moz-box-shadow: 2px 2px 20px #888;
-moz-transform: rotate(-45deg);
position: absolute;
padding: 0px 150px;
top: 50px;
left: -120px;
text-align:center;
}
nav {
display:block;
width:25%;
float:left;
}
nav a:link, nav a:visited {
display: block;
border-bottom: 3px solid #fff;
padding: 10px;
text-decoration: none;
font-weight: bold;
margin: 5px;
}
nav a:hover {
color: white;
background-color: #F47D31;
}
nav h3 {
margin: 15px;
color: white;
}
#container {
background-color: #ffffff;
}
section {
display:block;
width:50%;
float:left;
}
article {
background-color: #eee;
display:block;
margin: 10px;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 2px 2px 20px #888;
-webkit-transform: rotate(-10deg);
-moz-box-shadow: 2px 2px 20px #888;
-moz-transform: rotate(-10deg);
}
article header {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 5px;
}
article footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 5px;
}
article h1 {
font-size: 18px;
}
aside {
display:block;
width:25%;
float:left;
}
aside h3 {
margin: 15px;
color: white;
}
aside p {
margin: 15px;
color: white;
font-weight: bold;
font-style: italic;
}
footer {
clear: both;
display: block;
background-color: #895191;
color:#FFFFFF;
text-align:center;
padding: 15px;
}
footer h2 {
font-size: 14px;
color: white;
}
/* links */
a {
color: #F47D31;
}
a:hover {
text-decoration: underline;
}
</style>
<header>
<h1><a style="color:#ffffff;text-decoration:none;"href="http://indomatika.blogspot.com/">http://indomatika.blogspot.com</a></h1>
<h2>Tips dan trik keren blogging dan programming ala indomatika</h2>
<h4>HTML5 It's OK gan!</h4>
</header>
<div id="container">
<nav>
<h3>Nav</h3>
<a href="http://indomatika.blogspot.com/search/label/Indomatika%20Profile">Profile</a>
<a href="http://indomatika.blogspot.com/search/label/Search%20Engine%20Optimation">SEO</a>
<a href="http://indomatika.blogspot.com/search/label/Tips%20dan%20Trik%20Blogspot">Trik dan Tips Blogspot</a>
<a href="http://juraganpulsa.co.cc">http://juraganpulsa.co.cc</a>
</nav>
<section>
<article>
<header>
<h1>Pemilik blog</h1>
</header>
<p>
Nama : Fuad Indra Setiawan<br>
Alamat : Kebumen, Jawa tengah<br>
College : Universitas Islam Indonesia, Web Enginering
</p>
</article>
<!--<article>
<header>
h1>Article Header</h1>-->
</header>
<p>
</p>
<footer>
<h2><h2>@Copyright 2010 <a style="color:#ffffff;text-decoration:none;"href="http://indomatika.blogspot.com"></Indomatika> Allright Reserver
<br>Powered by <a style="color:#ffffff;text-decoration:none;"href="http://blogspot.com">Blogspot</a>
</h2></h2>
</footer>
</article>
</section>
</div>
</body>
</html>
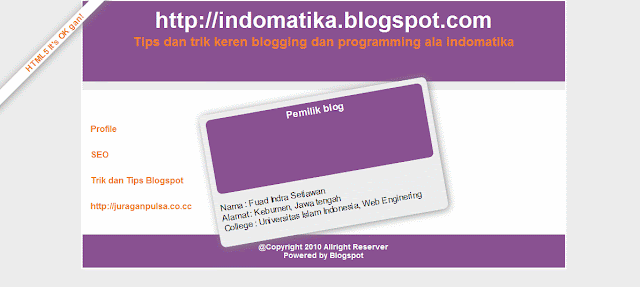
Nanti hasilnya kan seperti ini....

No comments:
Post a Comment